


Not sure what you need? Or, maybe you need a moderator to help deliver finished design work to the developers. Consultation before starting your next web or native application project can save you time and your budget.
Have no stress, have no fear! All solutions are built with the end-user as the center of focus. Maybe that end-user is you, or your company, and your shiny new CMS. Training and support are available for every project.
Thanks for stopping by! You can find out a bit more about me here.
Do you need a full gamut platform designer who understands development and who can deliver high-quality static wireframes, prototypes, and properly exported assets to your developers whilst speaking their language? Do you need a someone who can iterate your ideas and develop your personal, non-profit, or small business website? Or, maybe you are not sure yet. Trying to decipher the need for a website, or a web app, or an iOS or Android app, or all of the other interweb related things that are needed to be successful in the 21st century can be overwhelming.
Let it stress you no longer! Let’s talk…

All work begins with a good conversation. We need to understand the solutions that culminate in the best product for you and your users.
From our initial conversation we can determine if: you know exactly what you want in the design of your product and are ready with content and copy, have a few resources and some inspiration for what you would like in your product, or you are starting at the very beginning and need inspiration and a better understanding of what design can do for your product’s full potential.
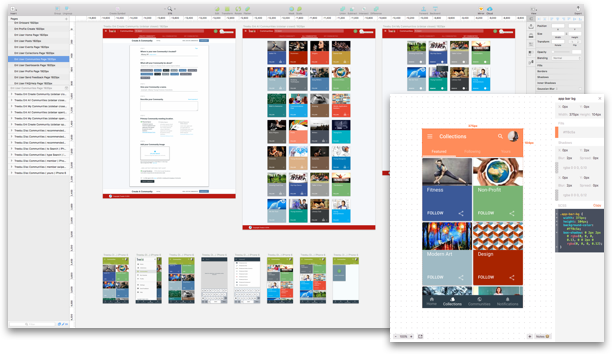
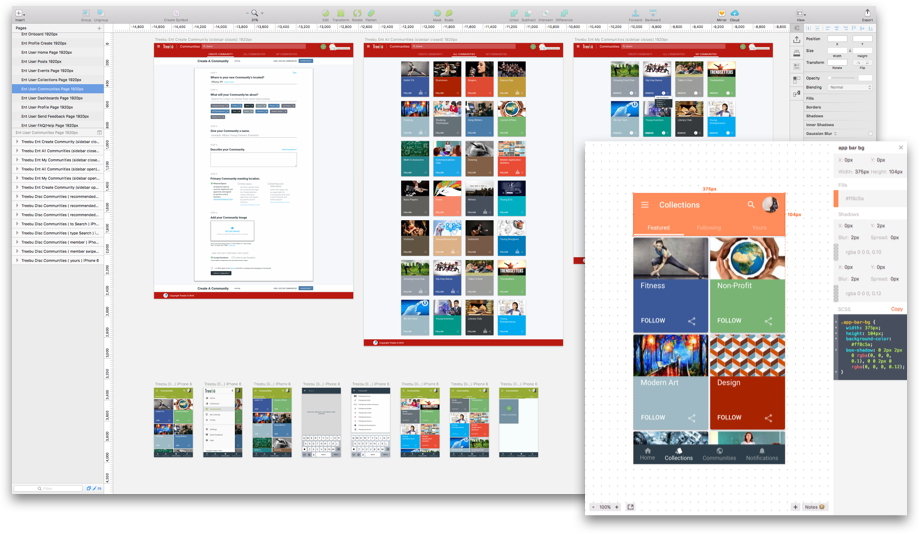
Projects usually begin on paper with quick sketches. Depending on the level of navigation or interaction your project requires, wireframes may be created to better understand a users journey. We start with the user experience first and build the user interface to support this. Our goal is to reduce the amount of steps it takes to navigate a page, and make every interaction easily understood for the varying levels of your users.
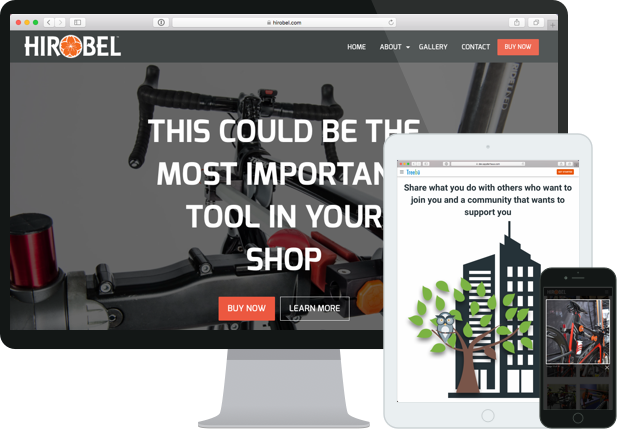
High quality static mockups and detailed interactive prototypes may be created for final asset delivery. Or, if enough of the design direction is understood in the early sketch phase of a project, moving into the browser to create functioning pages may be a better fit for the final outcome of the project.
Regardless of client need, the level of detail and focus on all projects is of the highest quality. Spyder Haus Design doesn’t believe in cutting corners or delivering low quality work.

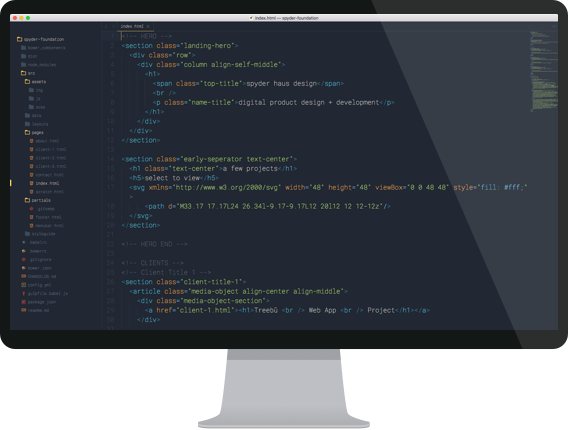
We can think of code as our virtual connector, a brain that instructs the nerves and muscles to make a heart beat, or a set of instructions that tell the button on your favorite device to do something. This connection allows the design interface to actually do something when a visitor uses your site. Without the development step, design will never reach the web, or your native app.
There are a ton of resources available to us in development these days. Trying to understand, much less choose, which is best for your website, web app, or native application can be a challenge.
At Spyder Haus Design, we believe the best idea is to use good practices for performance, security, and deliver a strong foundation for what works well today and what will work well in the future.
Development is every bit as important as design. In our world, they are equals. What looks great or what appears to be a super cool idea, must also work well on the devices and browsers that mean most to you and your users.
The web and the tools used to build websites are continually evolving. By using reliable modern best practices, excellent code commenting, and modular files, we assemble your project in a way where any developer will be able to decipher what actually is going on.
We understand that solutions change, and so do situations. Spyder Haus Design takes pride in knowing whatever we deliver to you will be best solution for you for years to come.

From the inception of any project, we work together to determine the best fit for you and/or your business.
All static designs will be documented for delivery. Tools are utilized to help your developers create working interface partials, web pages, and/or application screens.
Prototypes and screencasts are available for a detailed understanding of user flows/interactions. You can elect for custom style guides which detail and organize your assets even further.
And, you can elect to keep us on board through your company’s project development phase. This is a good choice when adopting an agile project method process that allows a continued conversation between design and development. Small sections of your project are designed and developed rather than completing all design first, then development.
All code files are yours to integrate into any static or dynamic environment you choose. And because your code will be completed with the very best practices in modern responsive web development, your front-end code will be supported by all well know web browsers for years to come.
Domain name registration; SSL certificates; the best hosting and server setup options incl. ssd storage, load balancing, Apache or NGINX, HTTP/2 protocol; site performance, maintenance, and support; or start with a consultation service for any of the above.